How To Create A Post Comment Box In Html
To get feedback or any message from a website visitor you need a comment box on your web page. A comment box can be created using any web technology whether it is simple HTML, CSS or even JavaScript. The three tools HTML, CSS, and JavaScript are enough to make fully functional websites.
We'll explore how to make a simple comment box with HTML, CSS, and JavaScript in this post.
HTML
Open your favorite editor and type or copy-paste the below-given code. Save the file with HTML extension.
<!DOCTYPE html>
<html lang= "en" >
<head>
<meta charset= "UTF-8" >
<meta http-equiv= "X-UA-Compatible" content= "IE=edge" >
<meta name= "viewport" content= "width=device-width, initial-scale=1.0" >
<title>Comment Box</title>
<link rel= "stylesheet" href= "style.css" >
</head>
<body>
<input type= "text" id= "comment-box" placeholder= "Enter comment" >
<button id= "post" >Post</button>
<ul id= "unordered" >
</ul>
<script src= "code.js" ></script>
</body>
</html>
In the above HTML code, we used the link tag in the head tag to reference the CSS file that we will use later. After this, in the body tag first, we initiated an input box where a user can type their comment. Then a button with the name of the post is initiated which will be clicked to enter a comment. After this, we initiated an unordered list (ul) and left it blank because we will add a li element from JavaScript in this tag. You can also see that we use the id attribute in the above code which will be used to reference the corresponding elements in JavaScript code. The last tag is the script tag where we passed the reference of the JavaScript file which will be attached to the current HTML file. The JavaScript file name is code.js.
CSS
Create a file with the name of style.css. It should be noted that you can name your file anything but remember to reference that name in the HTML file link tag. Copy and paste the below code in your CSS file:
body {
background: dodgerblue linear-gradient(45deg, aqua, dodgerblue, deeppink) fixed;
}
#comment-box, #post {
border: none;
border-radius: 5px;
}
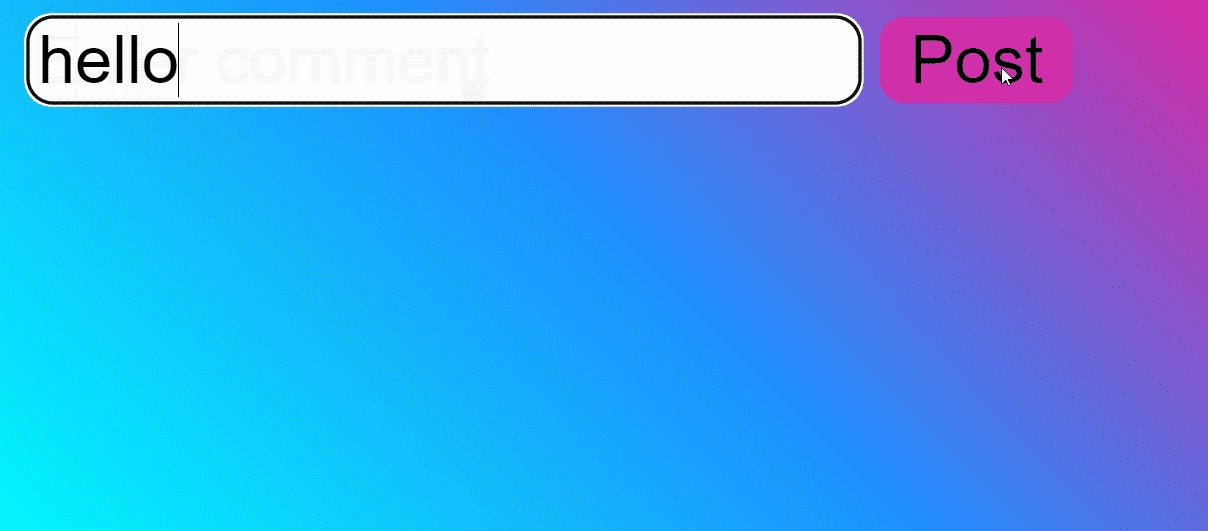
#post:hover{
background-color: deeppink;
}
In the above CSS code, first, we referenced the body tag of HTML and decorated the body background with different colors. Then using the id attribute of the input box, we vanished the border of the input box and gave it a radius of 5px. The same styling was applied to the post button. After this, using the hover property we set a background color of deep-pink for the post button which means whenever a user will hover over the post button its color will change to deep pink.
JavaScript
Create a JavaScript file with js extension for example code.js. It should be noted that the name of the file should be similar to the one that was referenced in the script tag of the HTML file.
In the code.js file, first, we get the HTML button element using getElementById() method and pass the name of the id given to the button in HTML. You can also see an event listener attached to the post which is basically the button element. This event listener will continuously listen and whenever a user clicks on the post button the function within the Event Listener will be executed.
var post= document.getElementById ( "post" ) ;
post.addEventListener ( "click" , function ( ) {
var commentBoxValue= document.getElementById ( "comment-box" ).value ;
var li = document.createElement ( "li" ) ;
var text = document.createTextNode (commentBoxValue) ;
li.appendChild (text) ;
document.getElementById ( "unordered" ).appendChild (li) ;
} ) ;
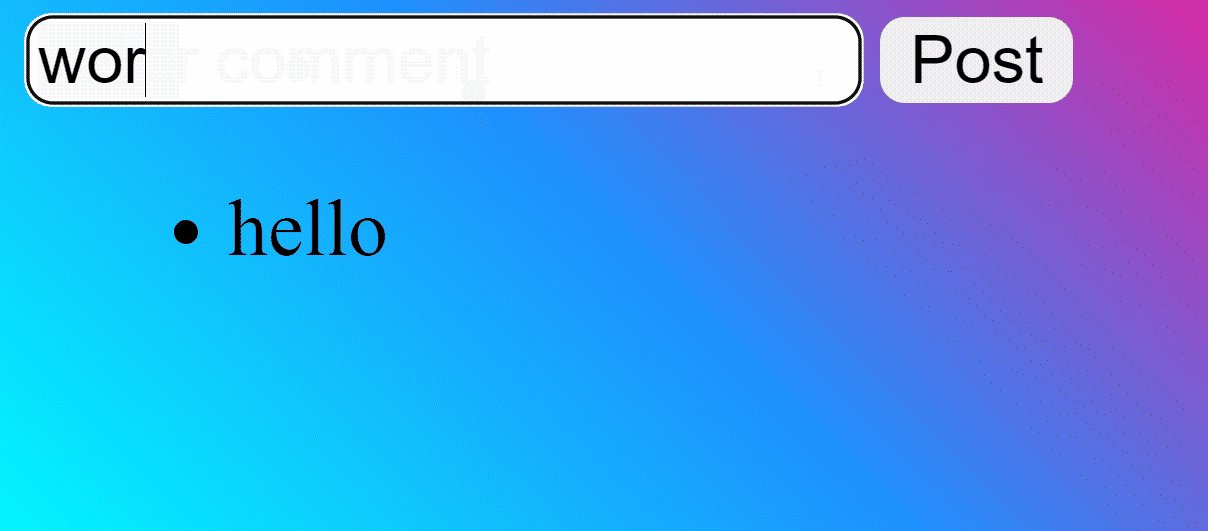
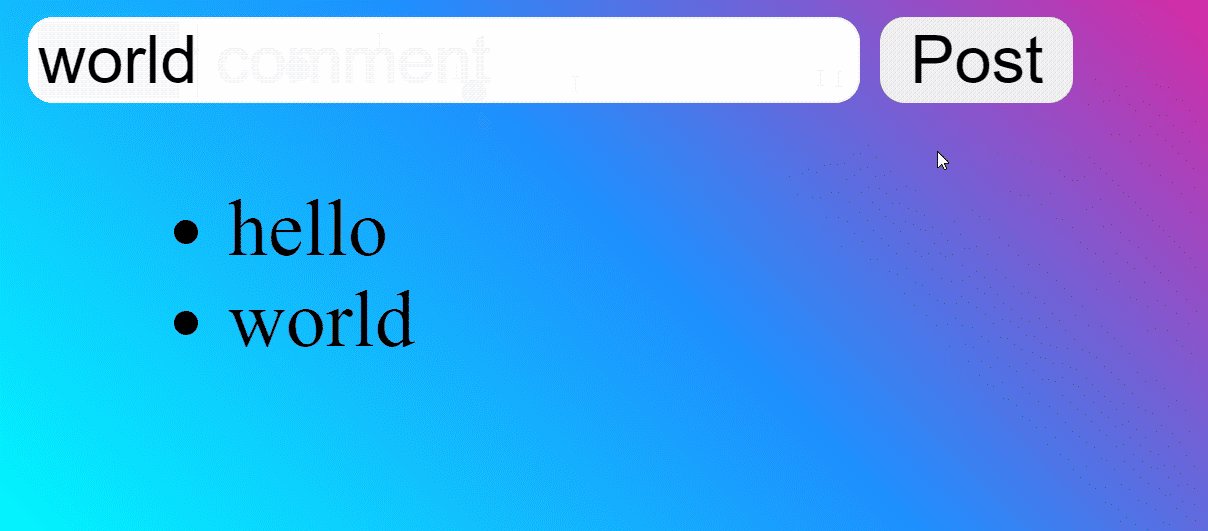
In the Event Listener function, first, we are getting the value of the input box and after that, we created a li element. To set the text of the li element we used createTextNode and after that using the appendChild method we provided the text to the li element. At last, using the appendChild method we are providing the unordered list of the li element we just created.

Conclusion
HTML, CSS, and JavaScript are the building blocks for a web developer and many websites are developed using these three technologies.
In this post, we provided you with the code and explanation of the code on how to create a comment box using HTML, CSS, and JavaScript. This project will come in handy when you are making to-do lists, comments on a web page or feedback forms as well as attach text to a page in any web project.
About the author

A Javascript Developer & Linux enthusiast with 4 years of industrial experience and proven know-how to combine creative and usability viewpoints resulting in world-class web applications. I have experience working with Vue, React & Node.js & currently working on article writing and video creation.
How To Create A Post Comment Box In Html
Source: https://linuxhint.com/create-comment-box-using-html-css-javascript/
Posted by: adkinscomay1980.blogspot.com

0 Response to "How To Create A Post Comment Box In Html"
Post a Comment